Use these special formatting rules to create nicely formatted content pages without having to use complicated editors.

1) Headers & Line Breaks
##Title
###Header
####Subheader
__Bold__
_Italic_
___ Line break
Example: [Name of link](url)<space><space>
[Name of link](url)
My line of text
2) Tables
Quickly generate a table? Use this link to generate a Markdown Table.
| __Start time__ | __Race__ |
| --- | --- |
| 10:00 AM | 10K |
| 11:00 AM | 5K |
3) Links
###Email link:
[Send email to](mailto:example@email.com?subject=Results%20eventname)
####Text link:
[Click here](www.website.com)
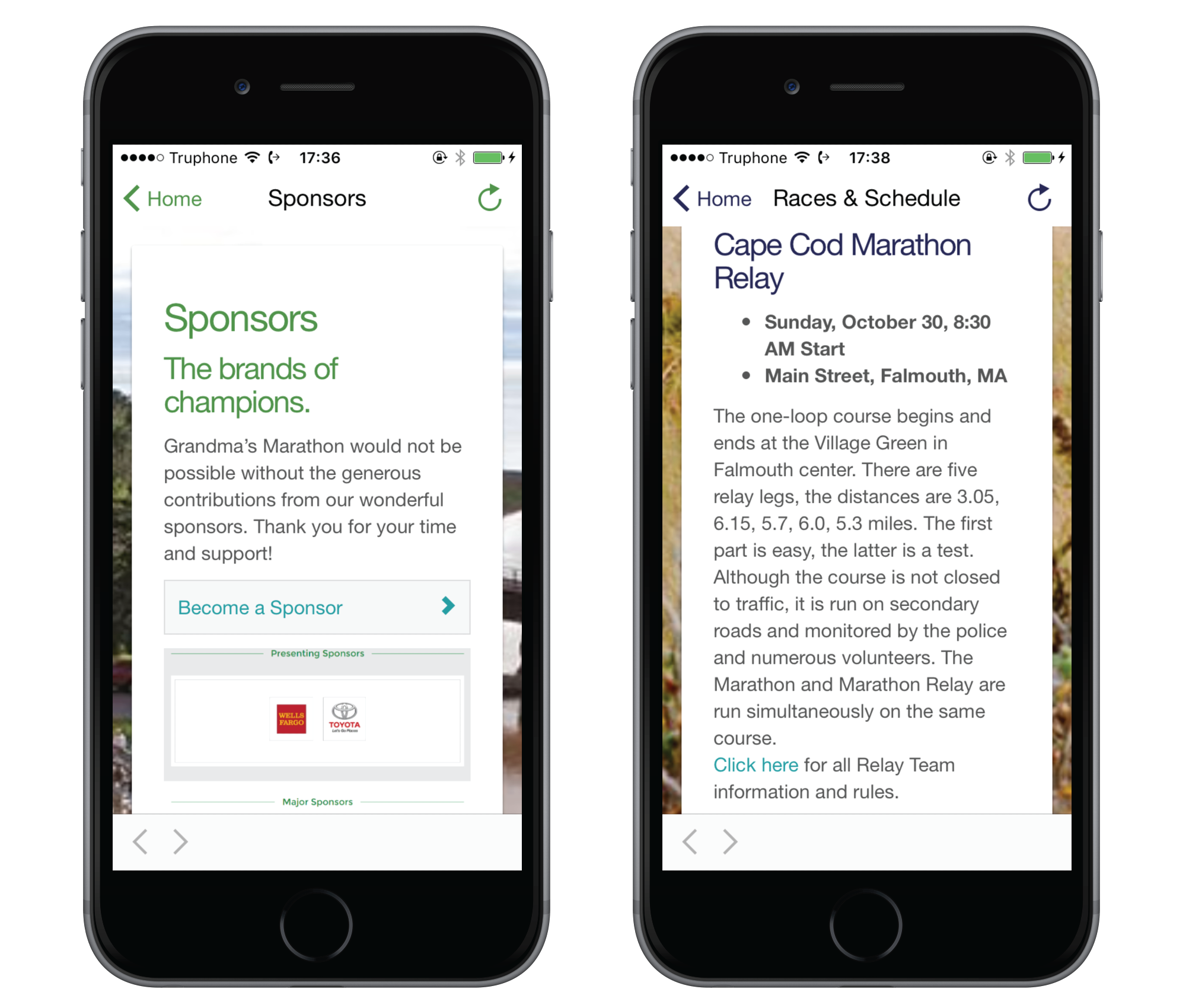
####Clickable link:
* [Become a Sponsor](www.sponsor.com)

4) Images
####Image
[photo:04ea354e-a48e-40cc-a72f-2e98fde0bae2]
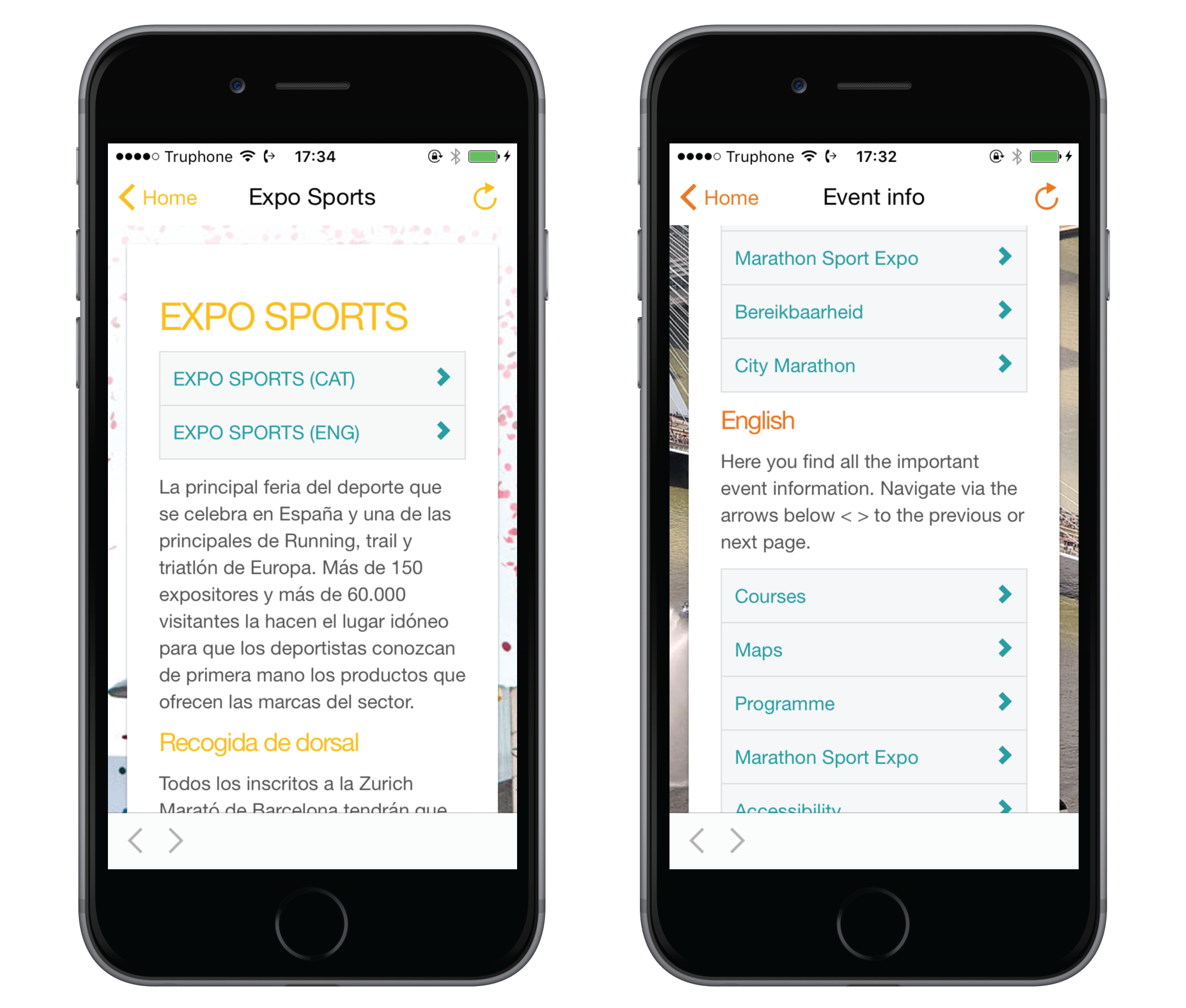
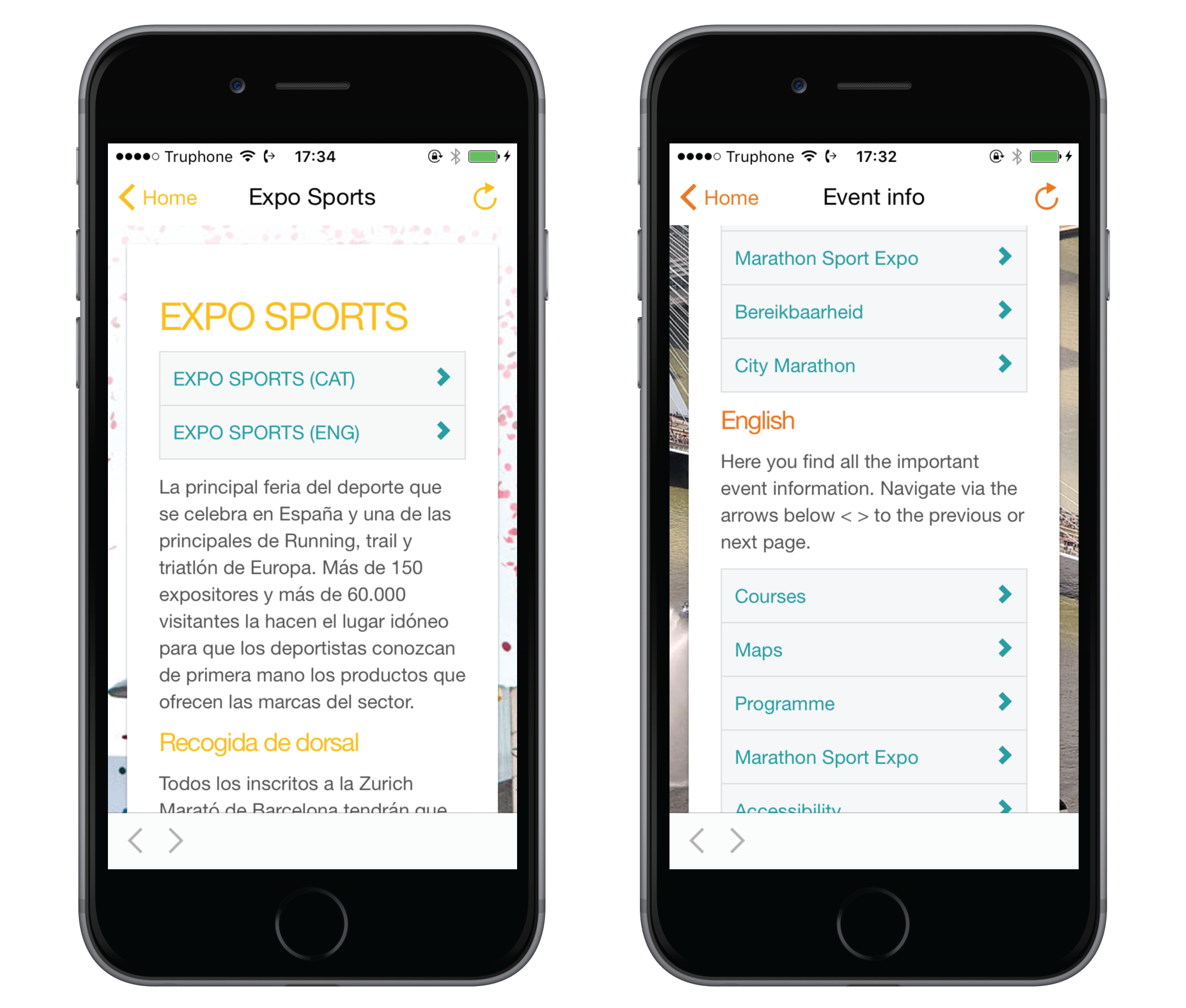
5) Selection menu
This is an example of a selection menu. You should first create the different content pages for Program, Marathon Sport Expo, Accessibility, Courses, Maps, etc. Then you can create a new content page, which links to all those different content pages.
####Language selection menu
* [[page-slug|EXPO SPORTS (CAT)]]
* [[page-slug|EXPO SPORTS (ENG)]]
### 🇳🇱 Nederlands
Hier vind je alle belangrijke event informatie. Via de pijltjes onderaan < > kun je naar de vorige of volgende pagina navigeren.
Example:[Name of the page](slug)
* [Programma](program)
* [Marathon Sport Expo](marathonsportexpo)
* [Bereikbaarheid](bereikbaarheid)
* [Parcourskaarten](parcoursen)
* [Plattegronden](plattegronden)
### 🇬🇧 English
Here you find all the important event information. Navigate via the arrows below < > to the previous or next page.
Example:[Name of the page](slug)
* [Programme](programme)
* [Marathon Sport Expo](marathonsportexpoen)
* [Accessibility](accessibility)
* [Courses](courses)
* [Maps](maps)